判断微信浏览器UA
2022/01/25
共 182 字
约 1 分钟
归档: 学习
如何通过 UA 区分微信内置浏览器与普通浏览器
微信分享
暂时还是微信的天下你拿他没办法。微信分享卡片可以引入官方的 JS—SDK 定制。
想微信中显示引导图,而在普通浏览器中又想显示另外的提示,就需要根据浏览器 UA 来判断当前是不是微信内置浏览器。
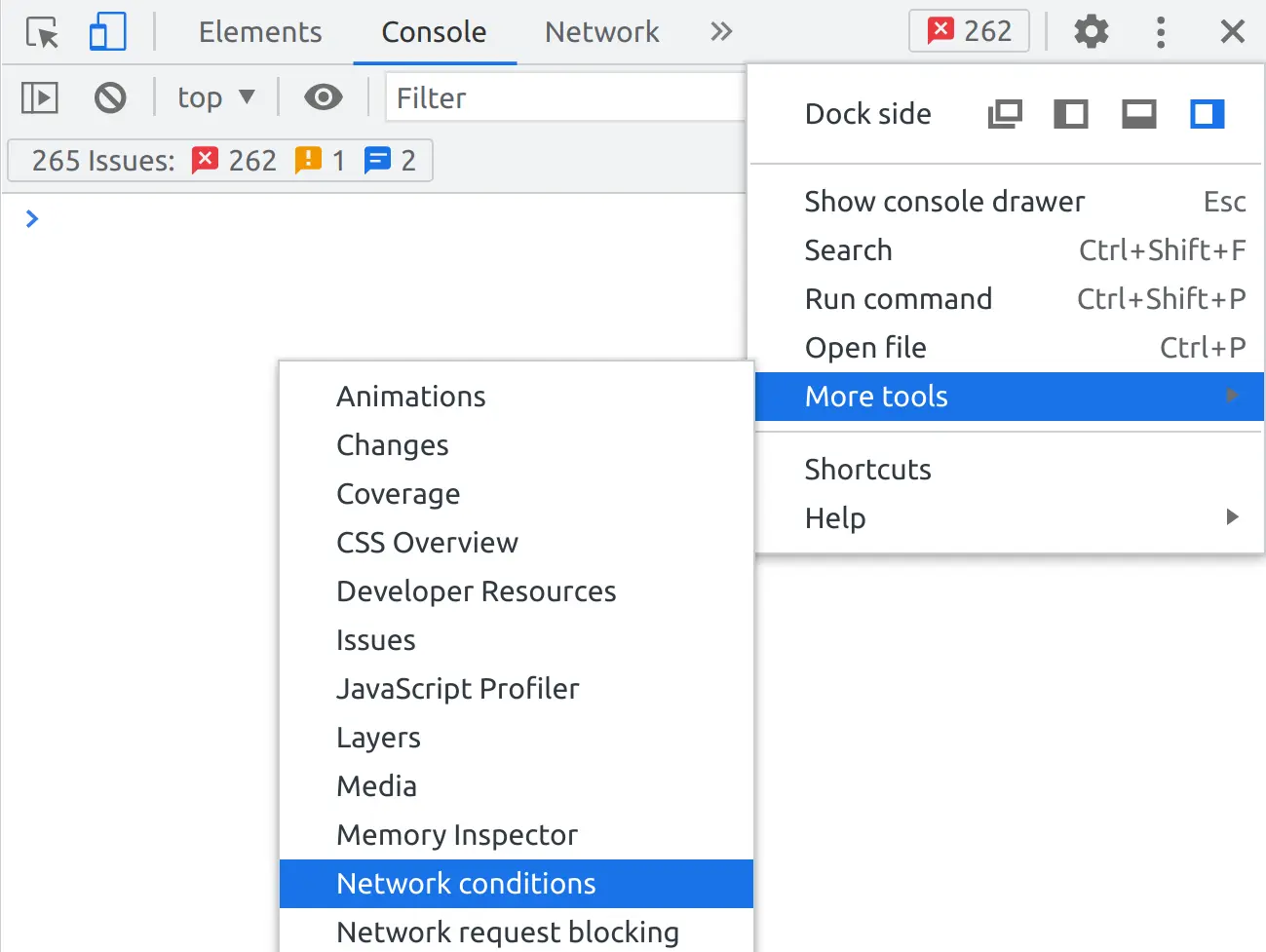
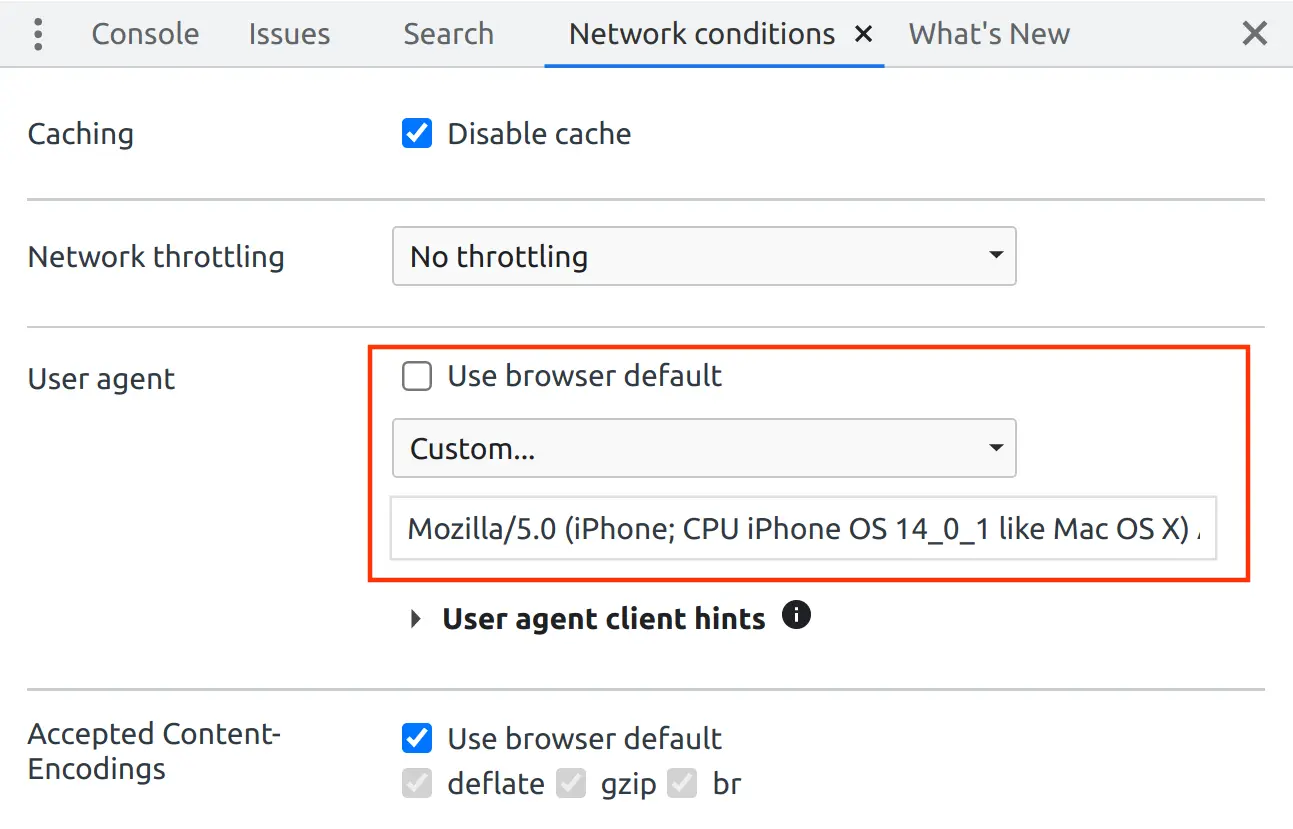
var isWechatBrowser = /MicroMessenger/i.test(navigator.userAgent);实际开发中,一直用手机测试不方便调试,可以通过下面的方法,设置浏览器 UA。一个微信 UA 例子
Mozilla/5.0 (iPhone; CPU iPhone OS 14_0_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 MicroMessenger/7.0.17(0x17001126) NetType/WIFI Language/zh_CN


留言