位图转矢量图

意想不到的惊艳
位图与矢量图
直接看图


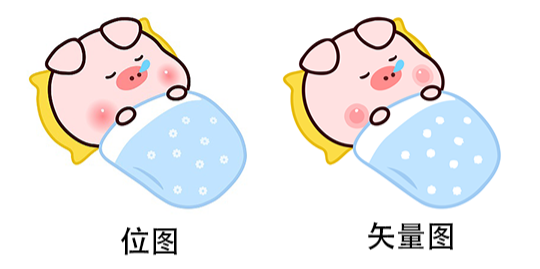
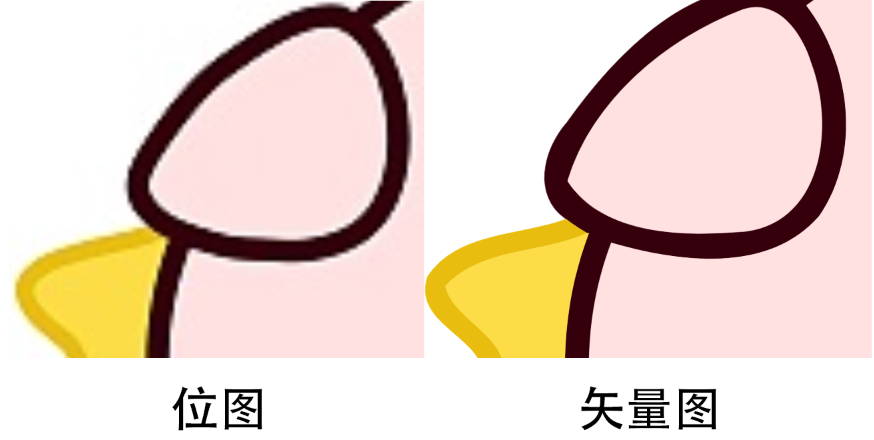
从上面的两组对比图可以看到,同样的小笨猪,位图的脸颊处的红晕过渡自然,而矢量图根本就是三个圆圈。但是放大一定倍数的时候,位图会有马赛克,矢量图依旧清晰。可见他们各有优劣
位图过渡自然,图像效果逼真;矢量图过渡生硬,难以重现现实中拍摄的照片
位图放大会失真,矢量图放大不失真
相机拍下的照片细节丰富、颜色细腻,这个时候需要使用位图,也是我们接触得最多的图片形式;
矢量图适用于logo设计与简单的卡通上。
简单理解,位图记录的是像素,一条线有多长,他就是多长,放大自然会失真;
矢量图记录的是点的位置与颜色,放大的时候点与点之间渲染连线,所以放大不会失真。
这些是最直观上的感受,而在设计编辑中,位图的后缀是我们常见的jpg、png、bmp等,这些格式常见的图片编辑软件(PS、windows的画图、)都可以对图片进行编辑;而矢量图常见的格式有ai、dxf、emf、eps,编辑矢量图常见的软件有AI跟AutoCAD。
PS编辑不了ai。
虽说矢量图也可以应用一些颜色渐变,但就细节与精度来看,远远难以达到拍摄照片的效果。
在font-awesome一篇中提到了svg格式的矢量图,其实font-awesome使用的是同样的技术。而矢量图使用得比较多也就是图标。
除非细节非常多,一般来说svg格式的图片就几十KB,而且有放大不失真的特性,有着这两大优势,为什么在网页的实际应用中还是显得不常见?除去上述的“无法还原处真实照片那么细腻的图像”以外,另一个主要原因就是素材难找。比方说我看中了这个皮卡丘的图,这个图很适合使用矢量图,想用它作为我的博客的头像,但是我上哪儿去找这个图的矢量图出来呢?

我当然可以在AI上自己绘制出来,因为这个图的组成还算是比较简单,但是成本还是太高了,没有那个必要。
有没有软件能把位图转换成矢量图呢?哪怕是个大概,还真有。
VectorMagic
上面例子中的小笨猪跟封面的小熊猫就是使用这款软件制作出来的,可以看到瑕疵还是蛮多的,除去脸颊上的红晕难以还原,被子上的花的细节也没了。但别忘了,这是由位图直接转换过来的,能做到这样已经很不错了。
软件非常成熟,操作也十分容易上手
导入
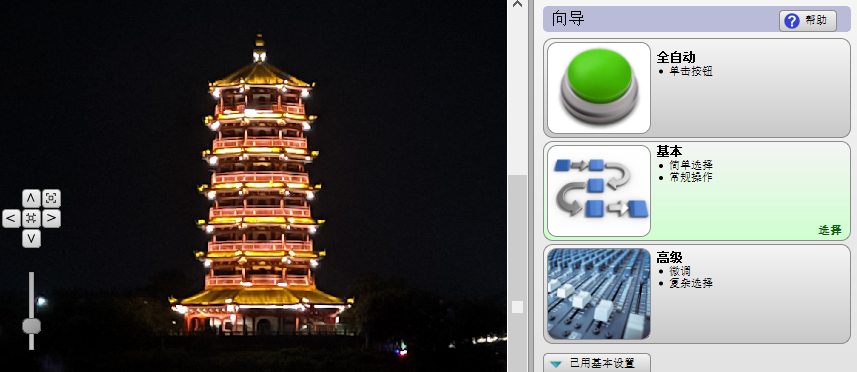
拖入、从剪贴板导入或者文件夹中打开都可以,这里直接拖进一张夜景的塔楼。

导入照片之后,有三个级别的设置向导。这里直接用最高级的设置。
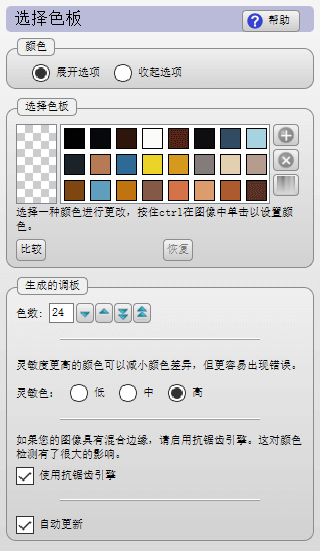
色板
软件自动侦测图像使用的主要颜色,精度建议使用中等,避免出现奇怪的bug。也可以手动编辑色板,颜色数量越多还原度越高,色数上限是24,这也是生成的图片过渡比较生硬的原因。这个数量不见得越多越好,有时候我们只想生成一个比较简洁的矢量图,这时候就不需要选择那么多的颜色。抗锯齿跟自动更新建议开启。

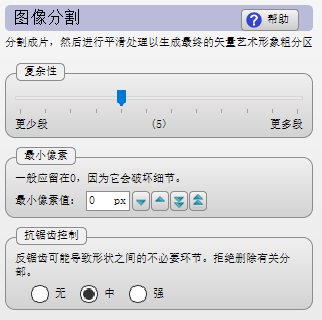
分割
复杂性,分段越多,细节越多,运算时间也越长,同样的,并不是越多就越好,要看你想生成怎样的矢量图

抗锯齿建议开启,虽然说可能会丢失一些细节,但是有锯齿的矢量图,高清的锯齿??
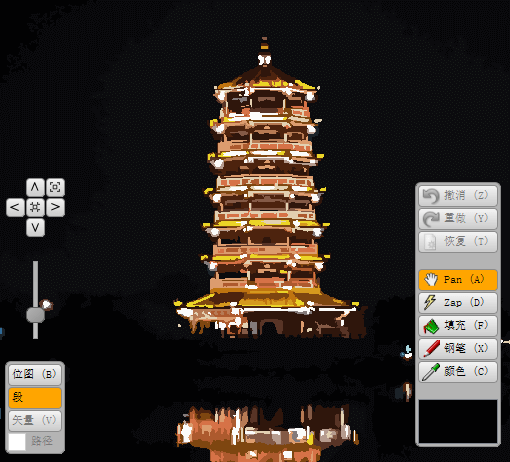
编辑
这是这个软件比较赞的一个功能。可以简单地对生成的矢量图进行编辑,手动修复软件自动分割的错误,唯一比较可惜的是不能把这一步保存成一个可以随时编辑的文件,图片一旦导出,以后想要编辑前面的步骤要重复操作。

抓手工具,用于移动图像,滚动鼠标可以放大缩小,操作还是比较方便的
zap工具,这个不知道该怎么翻译,功能是把已经合成的碎片重新打碎,可以进行更多细节的修改。
填充工具,配置颜色工具使用
钢笔工具,配合颜色工具使用,用于分割不同的碎片,然后使用填充工具填充
颜色工具,拾色器
颜色工具拾色后会更加上次的使用自动切换成填充或钢笔,这个细节做得很棒,因为拾色后的步骤不是填充就是划线。

从上图可以看到,天空断层非常明显。与其出现断层,不如直接使用一个统一的样色。
使用颜色工具获取中间那层的颜色,使用填充工具填充上下两层的天空,这时我们可以得到一个纯净的天空。
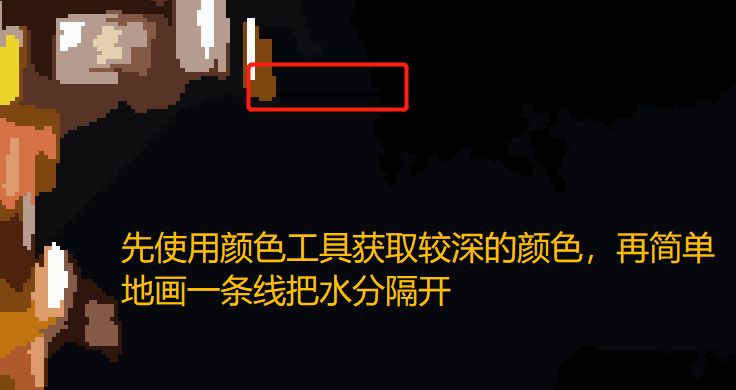
河水依样画葫芦,但是发现浅色部分一直连接到天空,如果直接用填充工具,天空也会跟着改变。这不是我想要的,这时要使用钢笔工具,再填充
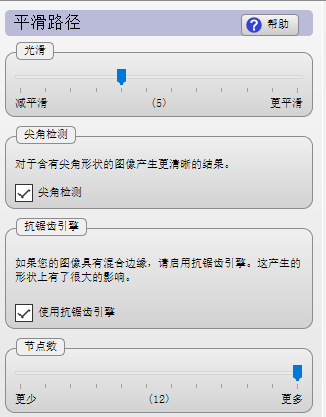
平滑路径
到上一步可以看到,生成的矢量图其实是“高清的马赛克”,尽管每一个像素都是清晰的,但是线条并不平滑,所以软件的平滑功能显得十分重要。对于棱角分明的物体可以开启菱角检测。
节点是用于编辑中的,数量越多控制得越精准,但是太多也会造成难以编辑。
去除背景
可以智能识别并去除背景,但是建议先在PS中完成这个操作。
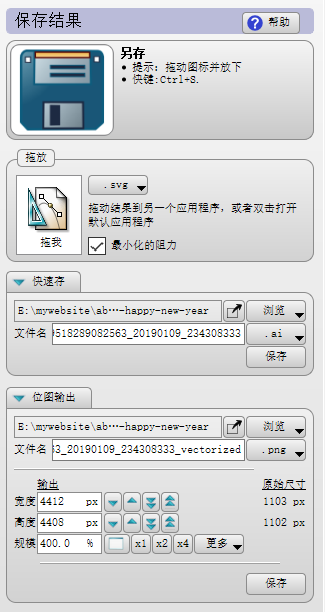
保存结果
之所以说这个软件成熟,主要是从功能到用户体验都是比较让人满意的。多种导入方式,导出方式则更加丰富。可以直接使用快捷键ctrl+s保存;可以点击另存为;可以选择格式后直接双击或拖放打开,这也是我用得最多的;选择导出格式后直接导出矢量图;根据矢量图生成位图,放大倍数可选。

到此我们就把一张照片成功转换成矢量图。

由于这张图的灯塔细节较多,所以最后导出的svg有300K,可能显得有些得不偿失,但是似乎又多了一种漫画化或油画风格化的方法,而且生成的是矢量图。
彩蛋
测试的时候一直在相册翻比较简洁的照片,本以为这张影子很简单,结果,木地板的细节全给我还原出来了,导出的svg居然3M大,不过远看跟原图还蛮像的。原图蛮大的,放截图吧。




留言