动图处理那些事--gif的进阶编辑
2019/12/24
共 464 字
约 1 分钟
归档: 技术
 超开心的花生
超开心的花生 上期讲述了如何改变一个动图中的静态部分,重点落在了GIF的保存上,本期将会讲述真正的帧动画如何编辑。
帧动画
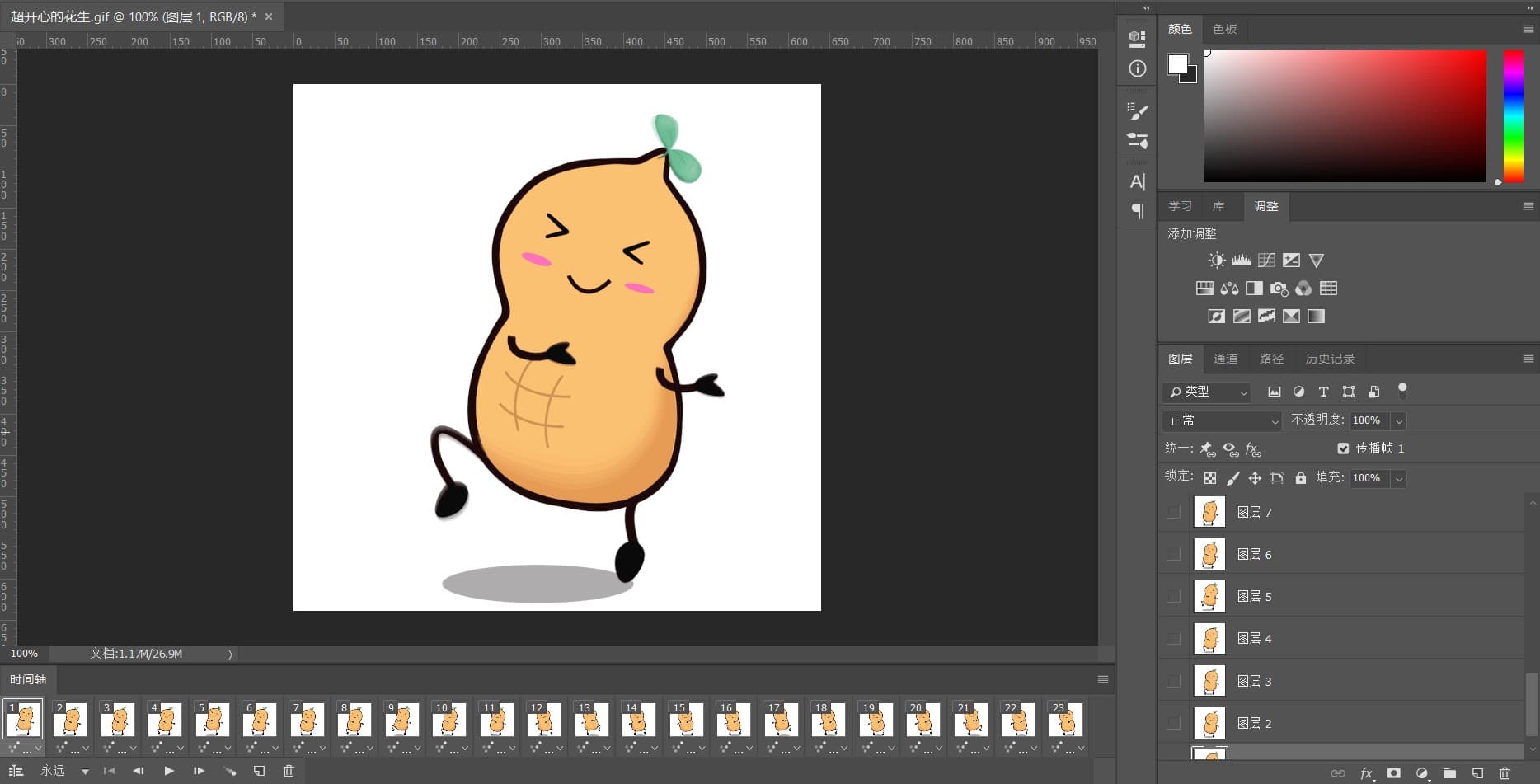
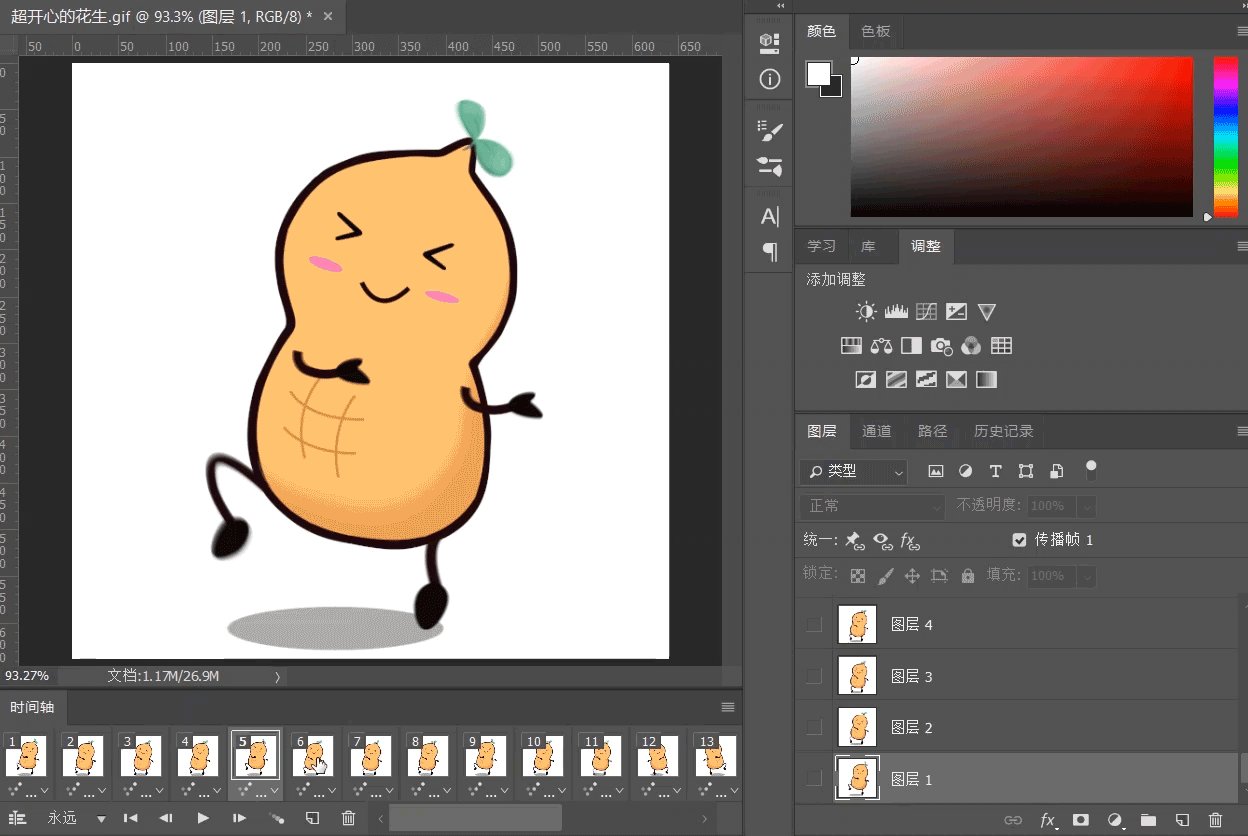
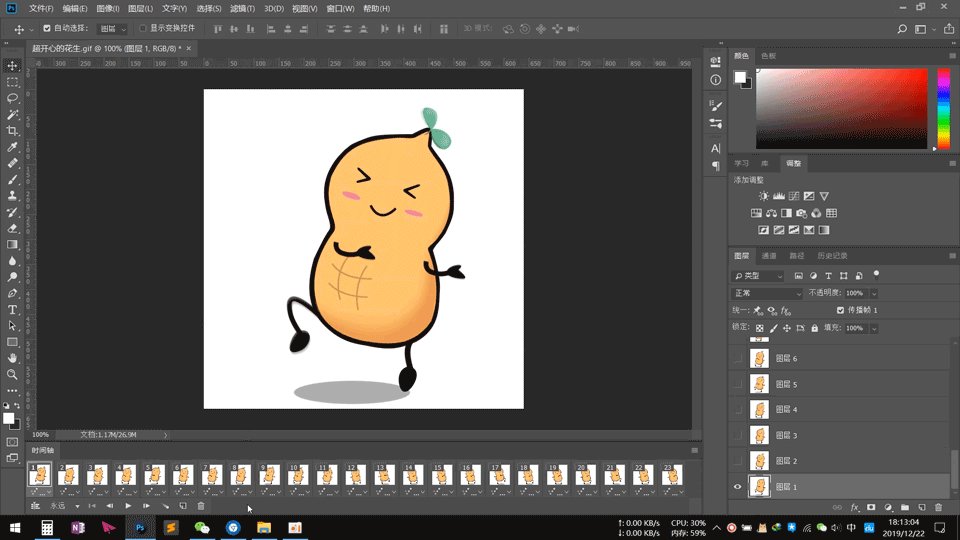
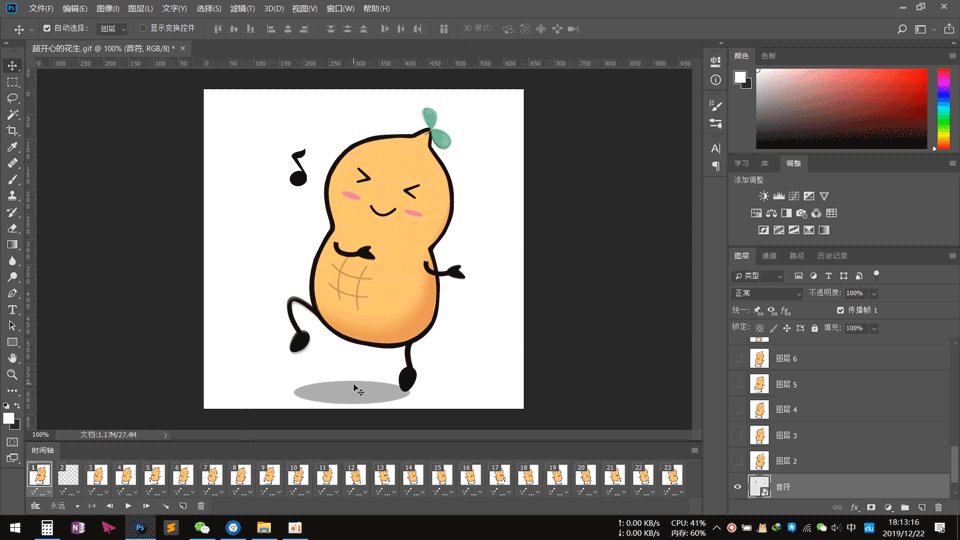
把gif拖动到PS中,在窗口中打开时间轴。
从上图可以看到,这颗花生这个动图一共由23张图片合成,原图中是没有音符的,现在我们给他带上bgm。

观察上图可知,当点击时间轴的单个帧时,相应的图层也会自动显示(观察图层左边的眼睛),所以处理帧动画的原理就是,在时间轴上选择帧,在图层中开启要显示的图层。下面开始我们的编辑:
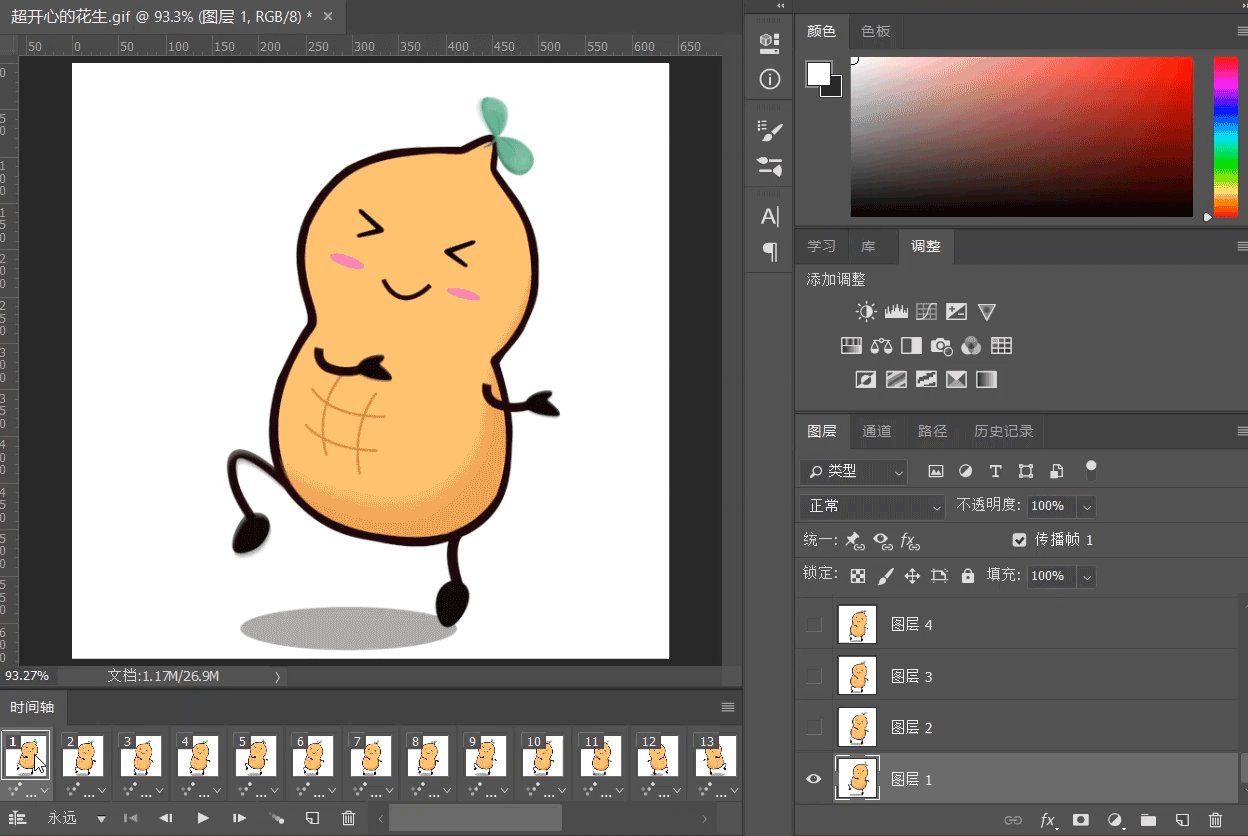
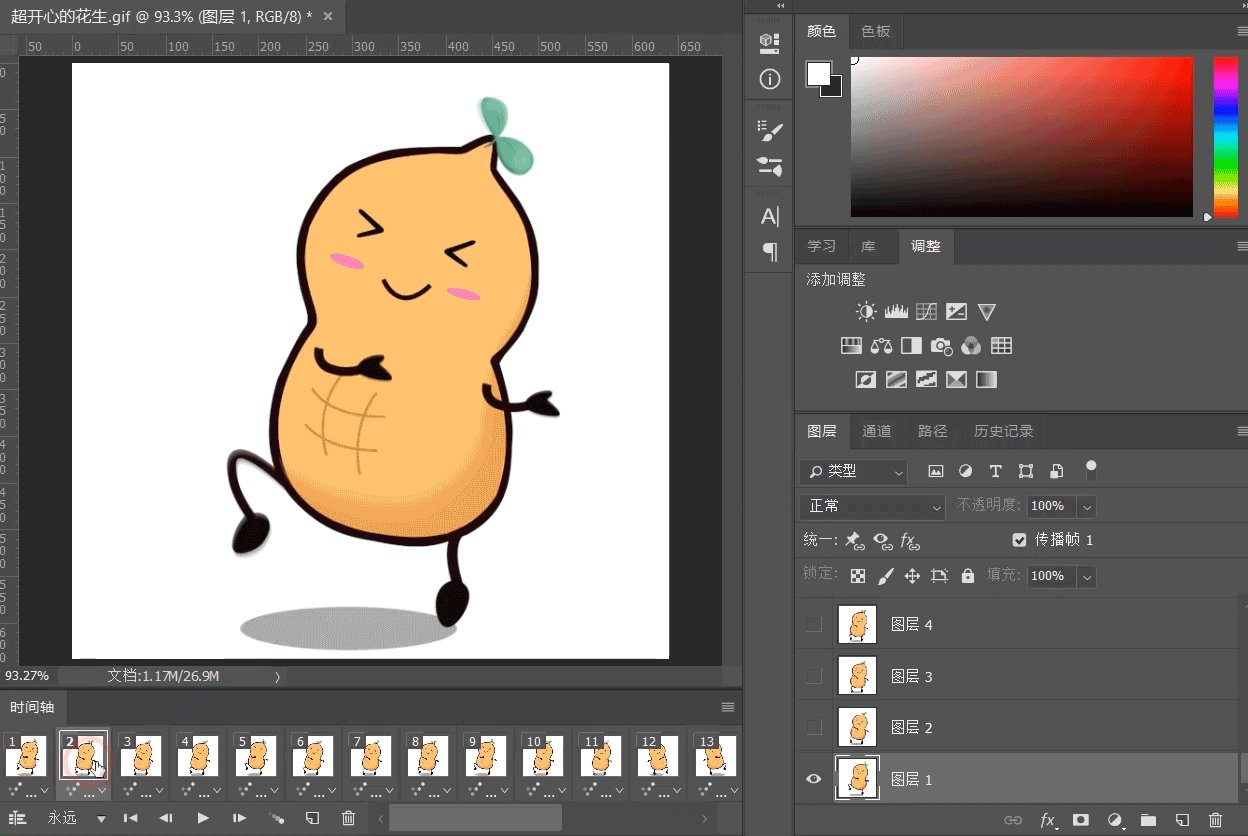
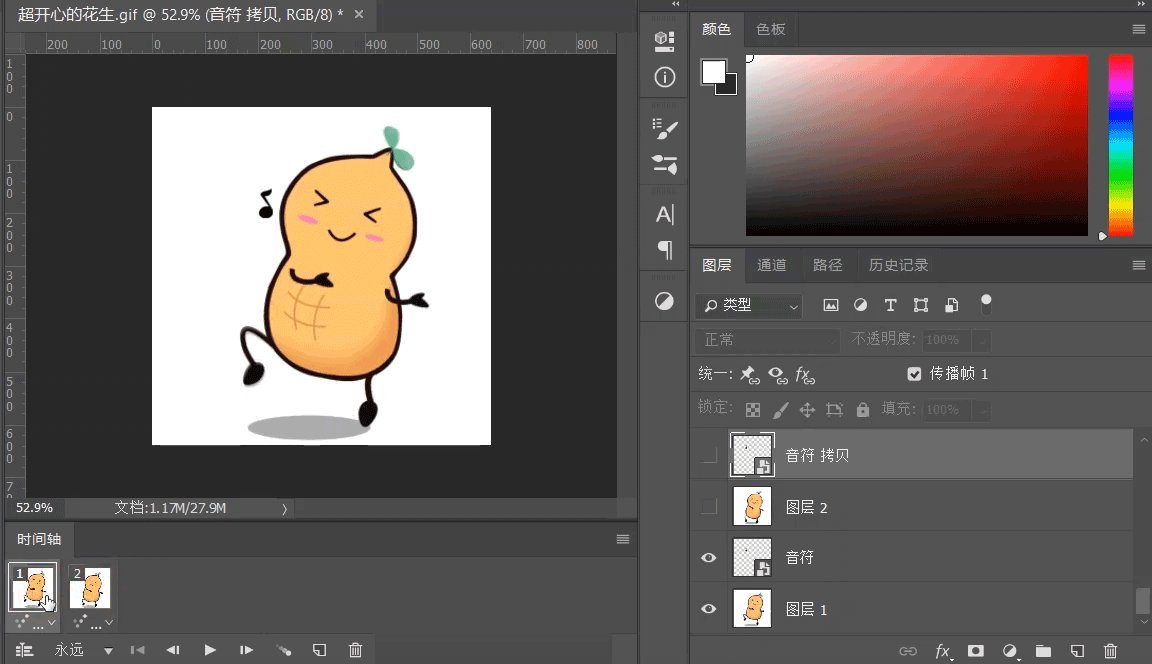
删去现有的帧动画。点击第二帧,按住shift,再点击最后一帧可以多选,按下del或把它们拖动到下面的垃圾箱即可删除。
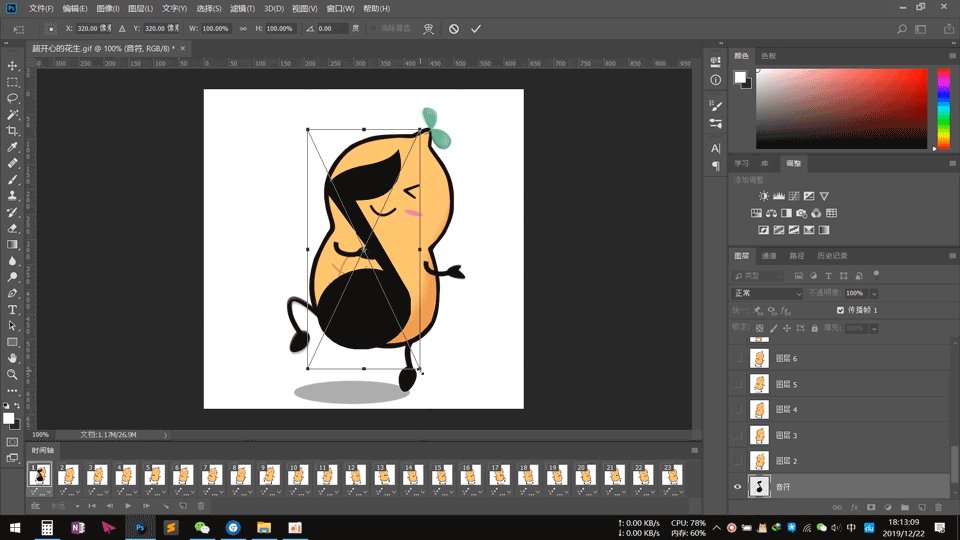
把准备好的音符素材(透明背景)拖动到工作区,会自动作为智能对象载入。适当调整大小与位置,这样我们完成了第一帧的编辑。

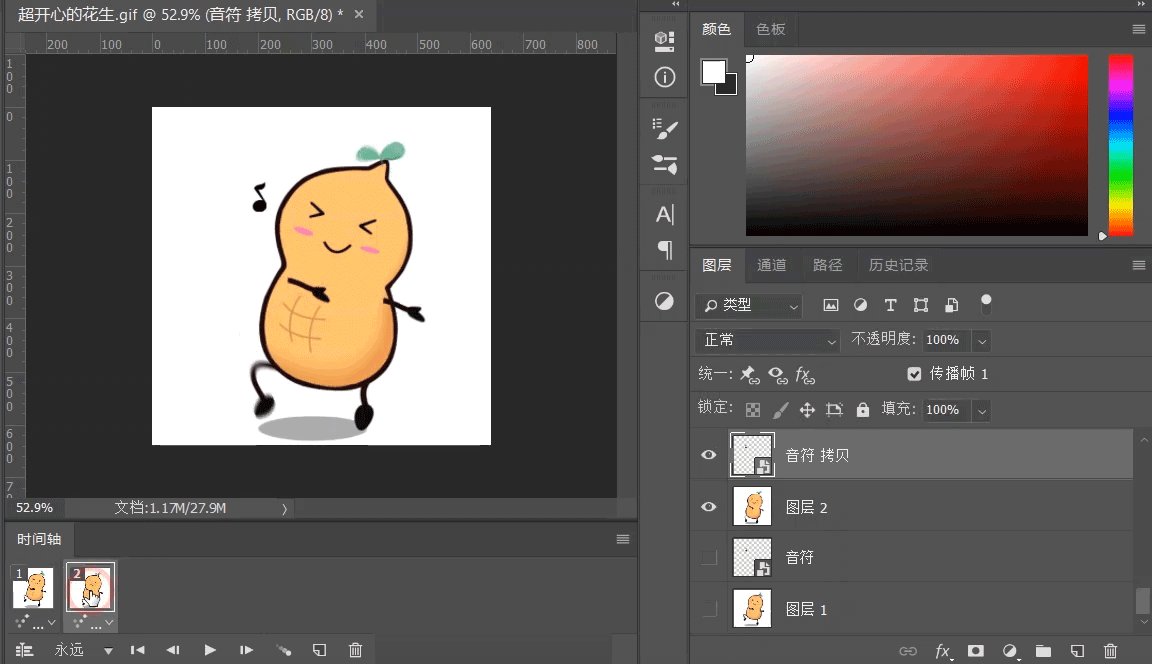
复制第一帧(垃圾箱旁那个按钮)

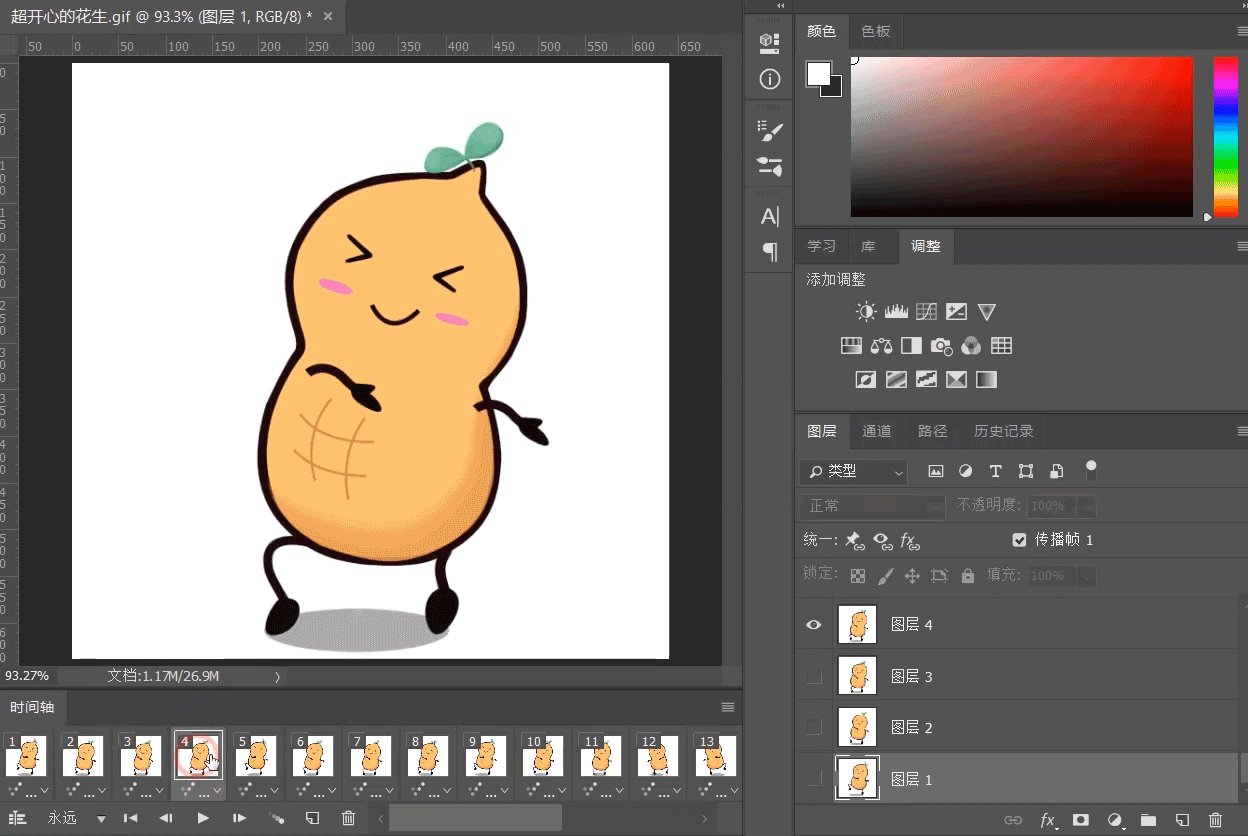
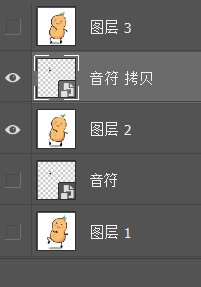
选择音符所在图层,用ctrl+j复制该图层,并拖动到图层2上面,勾选上图层2的眼睛使其可见。因为本动图没有透明背景,所以图层2下面的图层不关闭显示也无所谓。

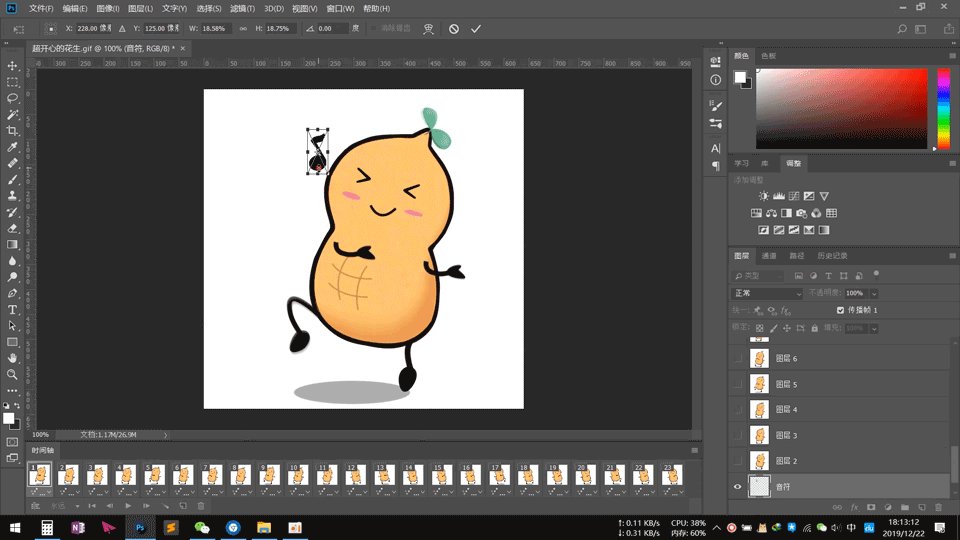
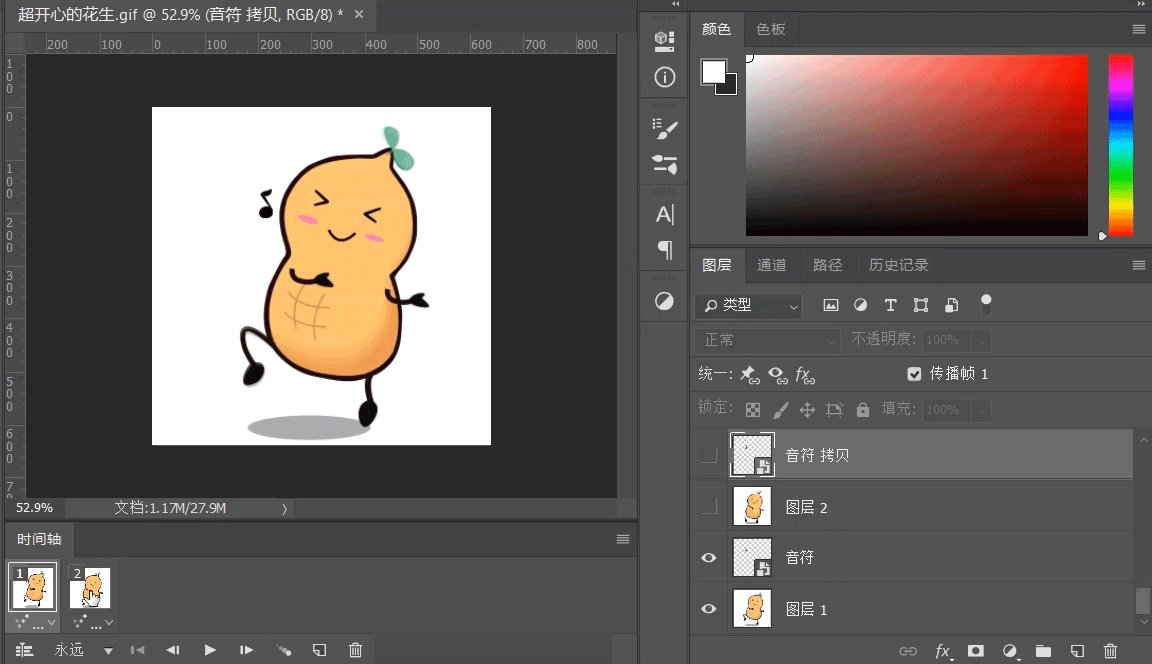
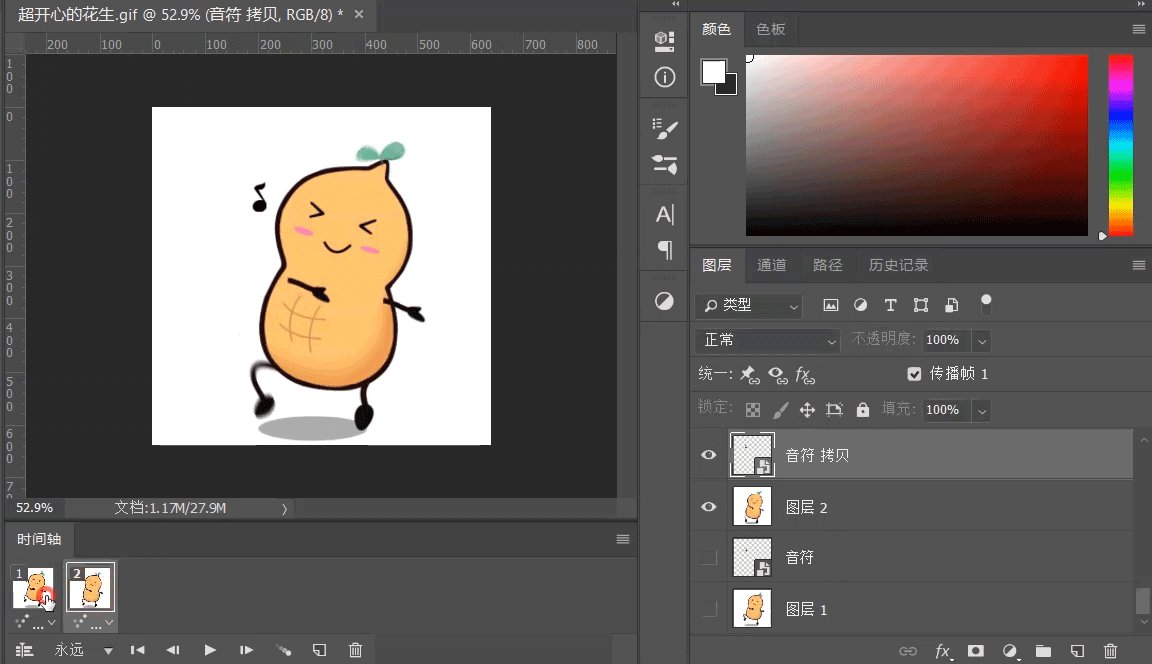
调整“音符 拷贝”的大小和位置,稍微远离小花生。
这时已经有点动画的效果了,用同样的方法创建新的帧、控制需要显示的图层。

最后导出成gif即可,除了有点枯燥,这种表情包类的动图没有特别麻烦的地方,只需有耐心一帧一帧地修改。




留言