动图处理那些事--gif动图的简单编辑
GIF保存详解
终于讲到重点
上两期的动图压缩、如何录制动图(视频)都只是铺垫,现在这期才是真“技术”。
最简单的编辑
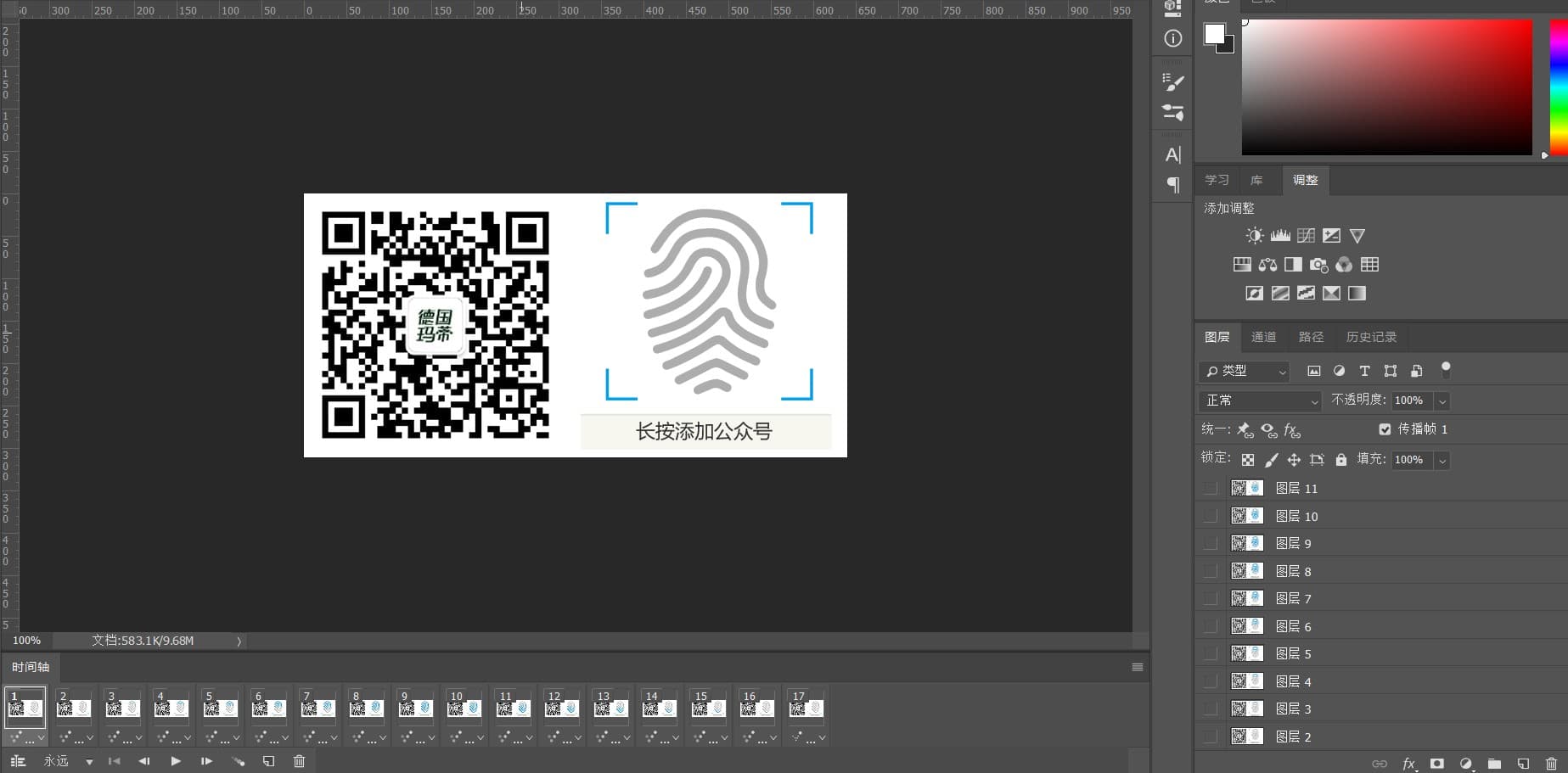
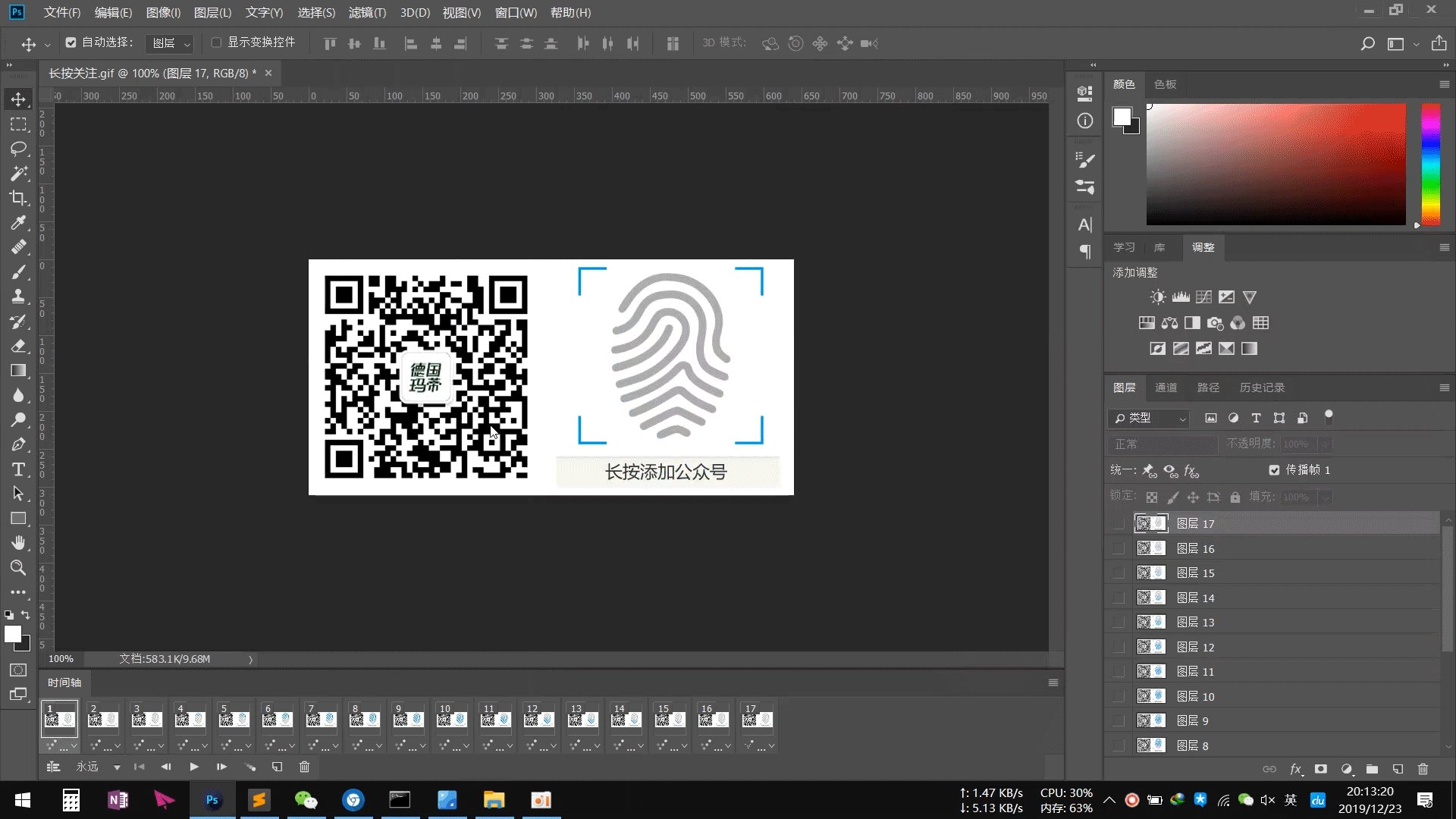
我们知道,所谓动画,只是利用视觉暂留现象,一帧一帧快速地播放每一张图,所以编辑方法也很简单,只需分别编辑每一张图就好了……没错,修改gif动图就是这么麻烦且枯燥。先举一个简单的例子打开或直接把动图拖到PS中,可以看到如下界面
如果工作区没有看到时间轴,可以在窗口–时间轴中开启。从时间轴可以看到该动图一共由17张静态图片合成,这是个长按识别二维码的动图,如果我们只是想更换一个二维码,指纹的动图保留,难道也要一张张图替换吗?当然不用。
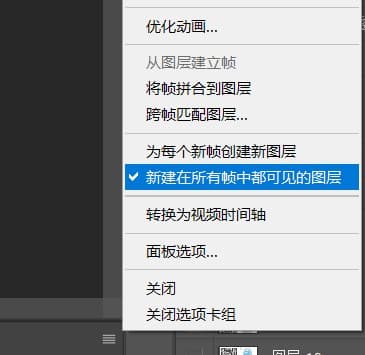
在时间轴菜单勾选上新建在所有帧中都可见的图层

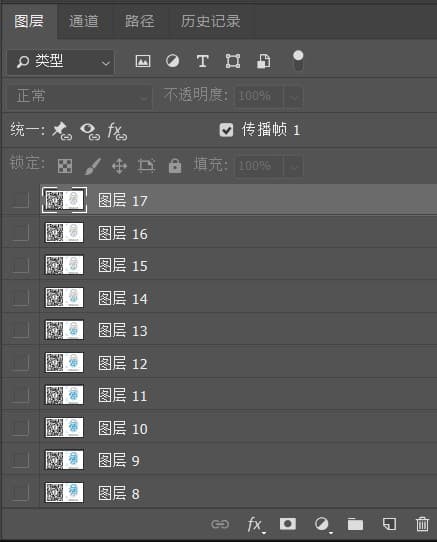
在图层区域选择最后一张图(注意是选中这个图层,而不是勾上那个眼睛)这一步是为了不让上面的图层遮挡新添加的二维码图层,所以要把他放到所有图层最上方。

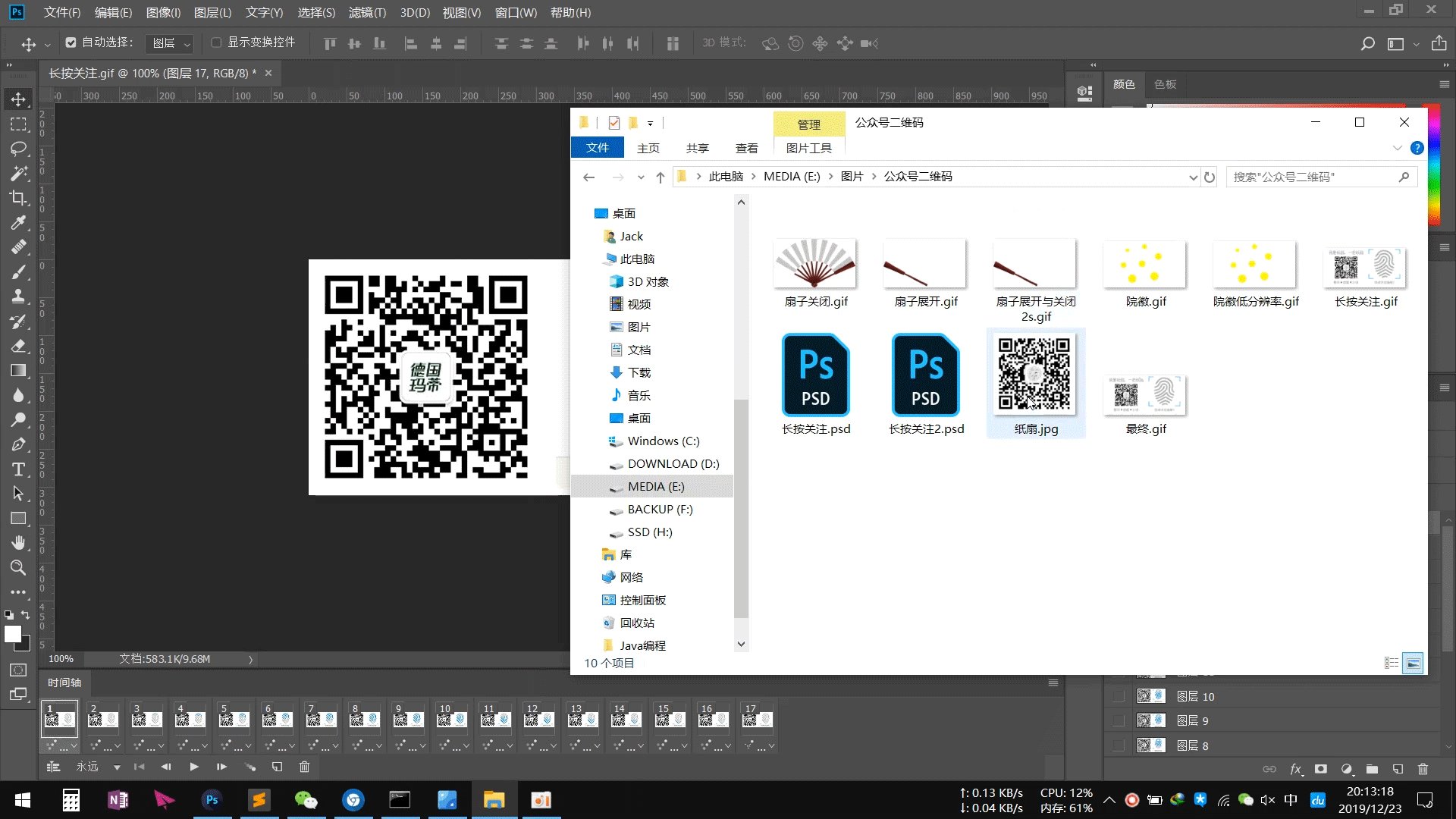
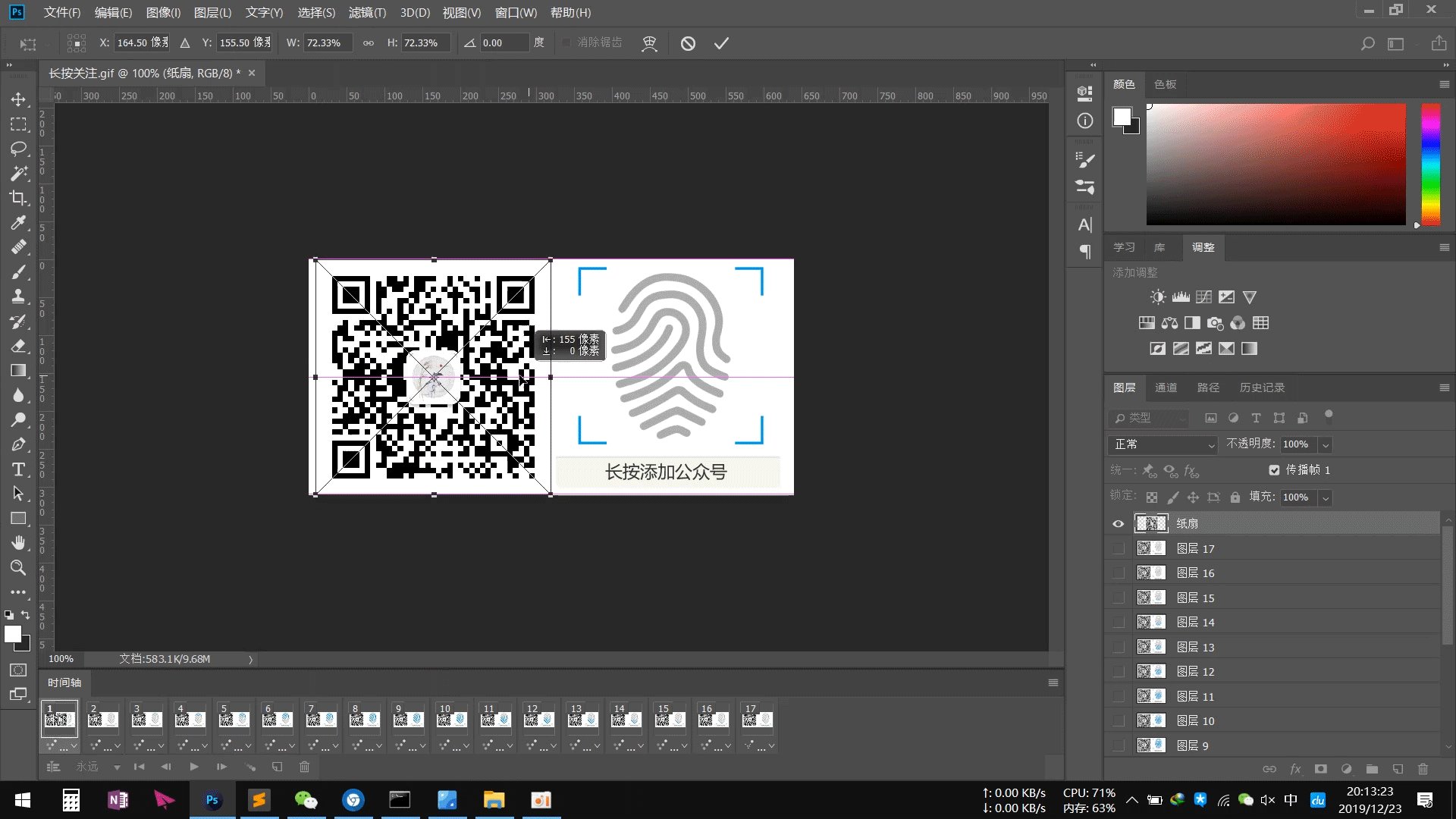
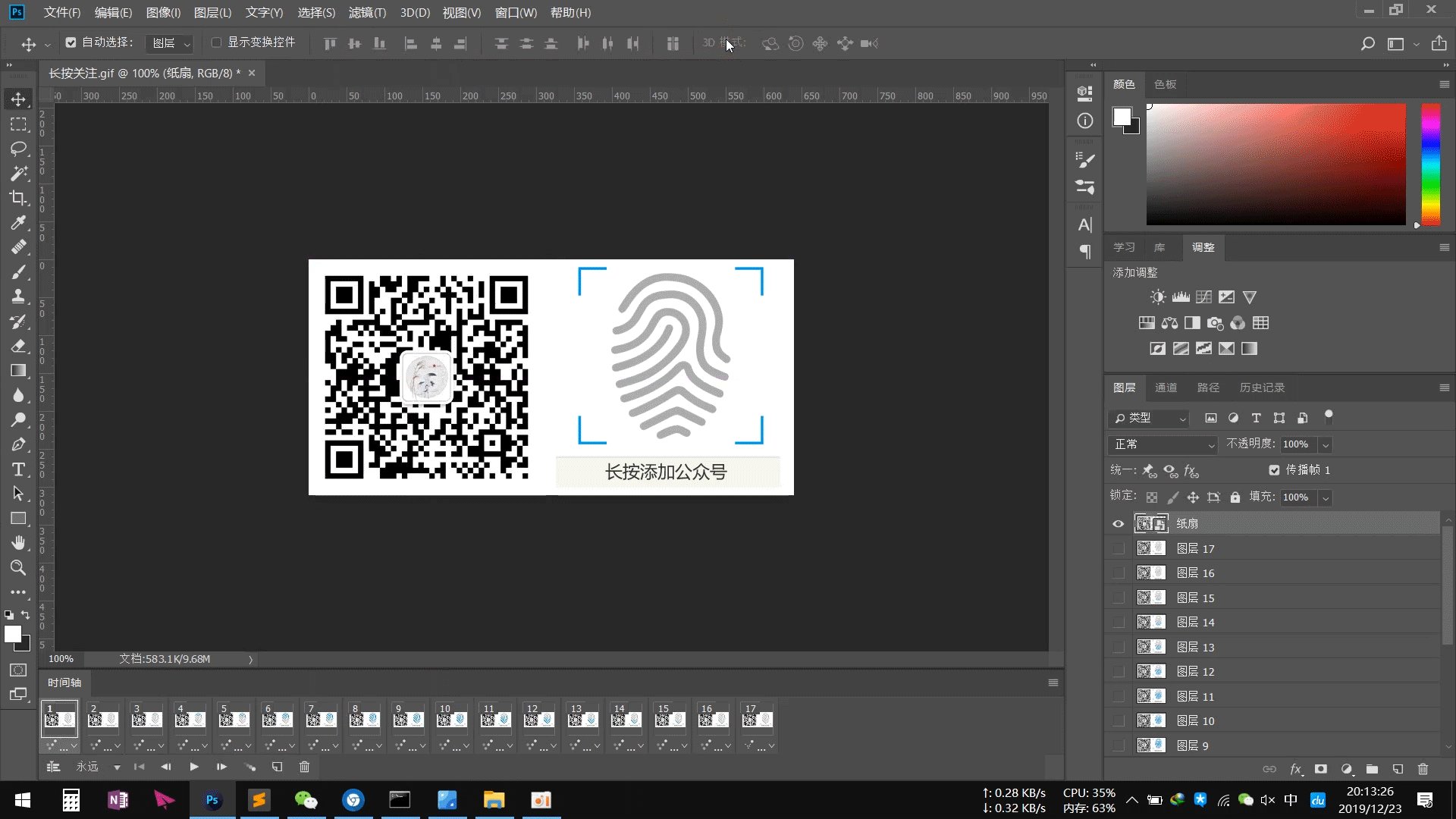
把要更换的二维码拖到工作区,适当调整位置与大小,点击确定。此时已经完成我们的修改,点击左下角的播放按钮可以预览效果。

gif保存那些事
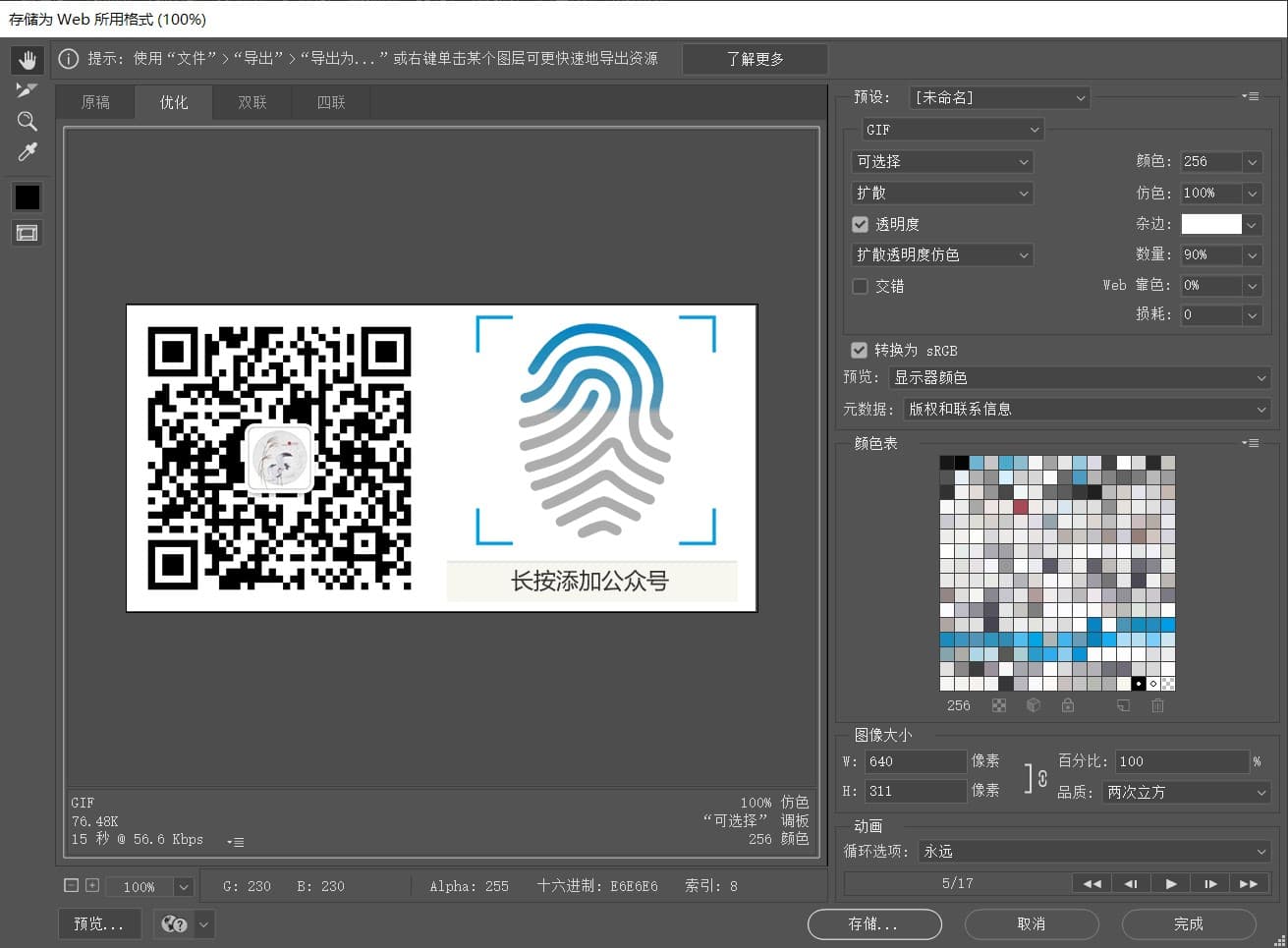
gif的保存不在正常的另存为中,而在文件–导出–存储为web所用格式,在预设下选择gif格式。
这个面板大有学问,要平衡画质与体积就要看懂这个设置,我们一项项来分析。
预设,预设中有多种设置好的GIF配置,以GIF 128 仿色为例,128表示颜色色位,数值越大颜色越细腻;仿色,对于色彩丰富的图片,开启仿色颜色会更细腻。
颜色深度,默认情况下可选择就可以了。也可以根据场景需要选择以下算法:
1.可感知,将人眼感知比较灵敏的颜色放入颜色表。
2.可选择,它支持的颜色范围更大且可以保留 Web 颜色。此颜色表通常会生成具有最大颜色完整性的图像。
3.随样性,将从图像主要色谱中提取出的色样放入其中。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。
4.受限,限制仿色并且尽可能减少色板的颜色。
5.自定, 使用用户创建或修改的调色板。
6.黑一白,只保留黑白两种颜色。
7.灰度,只保留不同深度的灰色。
8.Mac Os、Windows,使用使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表,限制仿色,通常不推荐。
仿色方法,官方的解释是,“仿色”是指模拟计算机的颜色显示系统中未提供的颜色的方法。较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。翻译成简单易懂的语言就是,由于gif最多支持8位(2的8次方=256)种颜色,如果照片的颜色非常丰富,则可以通过模拟的方法突破这个限制,显示更多的颜色,使得照片有更多的颜色细节。
1.扩散,仿色效果会在相邻像素间扩散。
2.图案,使用类似半调的方形图案模拟颜色表中没有的颜色。
3.杂色,应用与“扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”仿色方法时不会出现接缝。
上面的描述很难懂,那我们通过下图的对比就一目了然了。观察下图红色的酒瓶不难发现,图案会有明显的图案栅格,杂色与扩散相似,但是扩散的边界更加柔和,推荐一般使用扩散。

透明度和杂边,用于优化图像中的透明像素
1.要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
2.要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
3.要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,从“杂边”菜单中选择一个选项:“吸管颜色”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其他”(使用拾色器)。
同样地,对透明像素也可以应用仿色。
交错,勾上交错可以在图片没有下载完成时显示缩略图,但是文件体积会变大。
web靠色,指定将颜色转换为最接近的Web调板等效颜色的容差级别(并防止颜色在浏览器中进行仿色)。值越大,转换的颜色越多,建议不要开启这项,不然颜色会变得异常奇怪。
面板的设置项看似复杂,但是无非是以下两点:
所有设置都需根据实际的预览效果更改,如颜色较少的动图完全可以大胆的选用128甚至64种色位,如果出现不能接受的颜色断层,则需要使用256的色位且开启90%以上的仿色。
想要更好的画质,就使用更多的颜色、更高的仿色百分比,而相对地文件的体积会增大,这时可以考虑直接缩小图片的分辨率,这是减小图片体积的大杀器。在图像大小处直接修改分辨率或百分比,如果主要用于手机屏幕中,宽度控制在400以内即可,如果是表情包则可以控制在256以内,点击左下角的预览可在浏览器中实时预览。
这是个最简单的例子,仅仅替换了不运动的图片。
留言