记第一次bug-fix
迟到的记录
第一次的bug在网站公布后没几分钟就遇到,并且几分钟内就解决了:Safari无法打开网页。真没想到来得这么快,结束得也这么快。
遇到问题后的想法
怎么查原因呢,我自己直接在微信中打开没问题,在via中打开也没问题,手头上没有苹果设备,正当我一筹莫展的时候,想到在电脑上打开。而这个时候我才注意到,chrome访问的时候会提示有不安全的插件,我自然可以允许访问,但这没有从根本上解决问题,那问题很可能就在这上面。
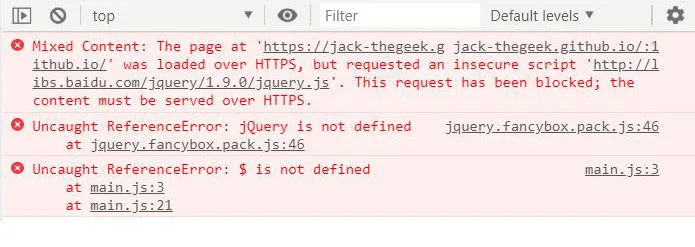
算是第一次用开发者工具进行真正的调试,按下F12后看到了三个错误。
sublime text3 大显神通
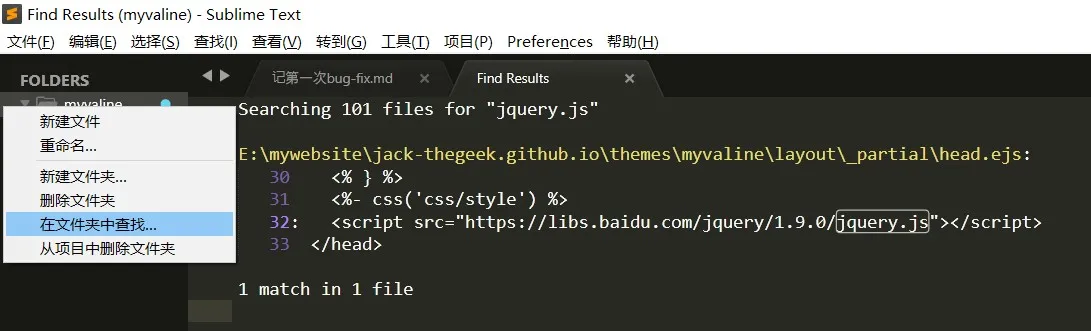
第二第三个都是未定义的问题,涉及到安全的最可能就是第一个,即没有用HTTPS加载的问题。引入的是jquery库框架,这是我没有动过的部分,要在Hexo那一堆文件中找他出来可不容易,但是sublime text3有个很好用的功能,可以再文件夹中搜索所有文本类容,这样一搜只有一条。
双击一下搜索结果jquery.js就可以跳转到实际目录,用的百度的源,网址复制到浏览器,当时就抱着尝试下的心态,直接加个s上去看能不能打开,结果真可以,那就好办了,直接补个s,重新渲染html,提交,立马就可以访问了。
关于开发者调试模式
最初接触F12这个神奇的按钮,纯正是为了好玩,你可以看到整个网页的源码,可以修改网页上的任何东西,比方说下面这样的:
后来用在下载图片上,有时候看到一张图,但是死活不能右击另存为,这时候可以试试调试工具,通常可以看到图片后缀。
再后来是用在做题上。环境与资源这个~~坑死我~强烈推荐的课,期末有个考题,简直帮你复习一遍物理化学生物地理。答题的网站不给复制,搜题就不容易了,但是调开开发者工具后,只要是文本,没有不能复制的,瞬间高效。
这算是我正式学前端前的应用。
现在呢,他正式用在我的开发调试上,算对得起这个工具了。
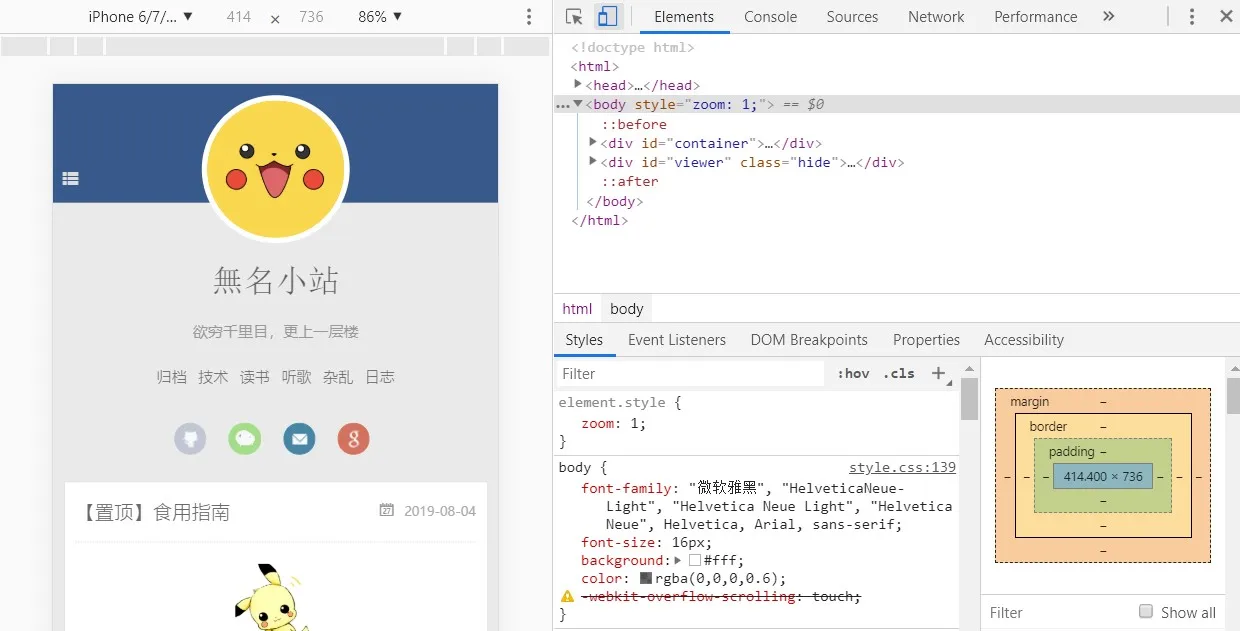
前些天在想,不想装模拟器,手机端的实时预览怎么解决,总不能改一点点就提交吧?无意间看到调试工具上有个按钮,现在这个环境简直完美。
更多功能,等着我去发现。
留言